Mood Sync
Client:
-
Role:
Digital Designer
Year:
2024
The Brief
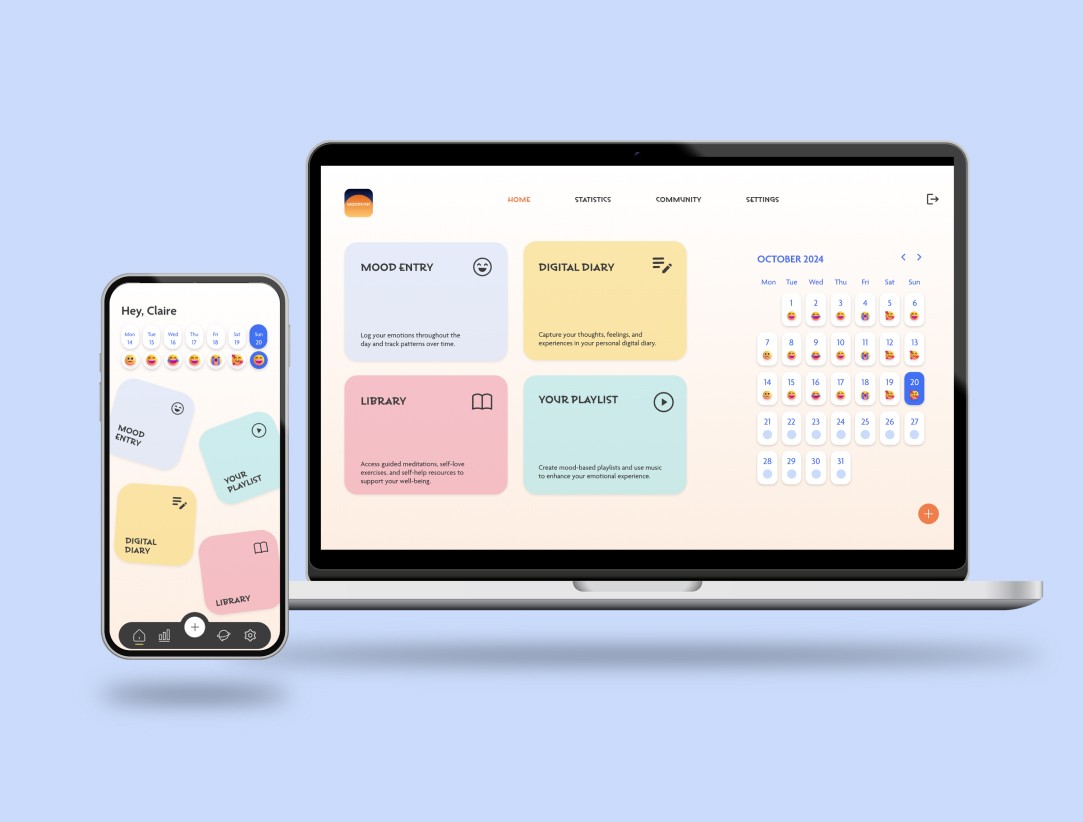
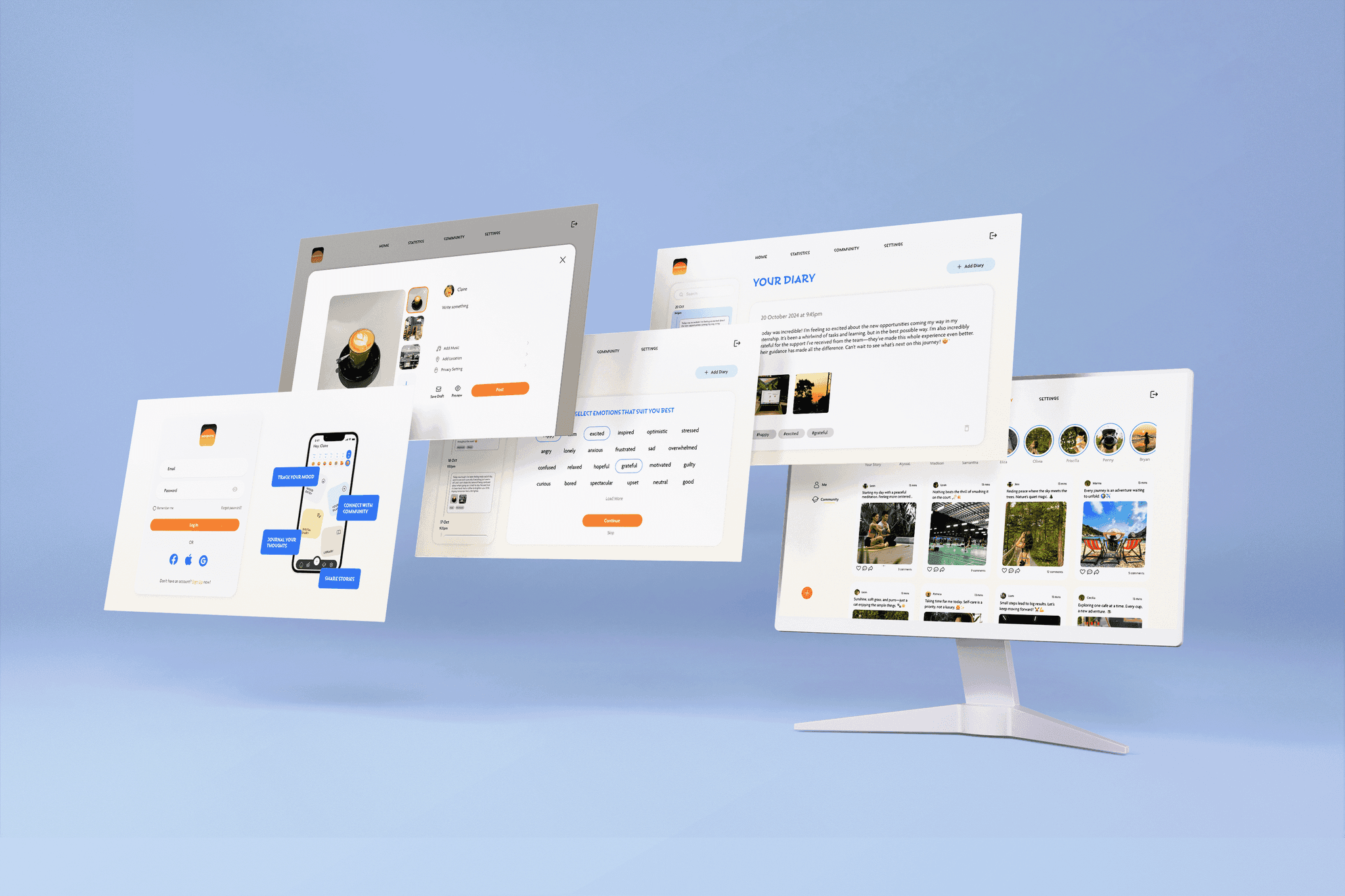
Designed a cross-platform digital storytelling app for seamless story creation, exploration, and sharing. Developed a high-level prototype in Adobe XD, incorporating user authentication, media upload, and story-sharing features. Through time-to-task testing and iterative refinement, I crafted an intuitive, user-centered experience.
Process
For the MoodSync app and desktop design project, the process emphasized user-centered design through multiple iterative stages, aiming to create an intuitive and engaging user experience. The journey began with a Paper Prototype to establish the app's basic layout, structure, and key functionalities. Following this, a Think Aloud Session allowed users to navigate the prototype while verbalizing their thoughts, providing valuable real-time insights into usability and user expectations. Findings from these sessions were compiled into a Summary of Findings, which highlighted areas needing refinement and shaped further design decisions. To deepen understanding, Post-Interview Questions were conducted to gather additional user feedback on specific aspects of the interface and their overall experience. A detailed Concept and Task Analysis ensured alignment between MoodSync’s features and the users’ real needs, refining the design based on how users would actually complete tasks. Finally, Time-to-Task Testing was conducted on the high-fidelity prototype, measuring how quickly and accurately users could complete key tasks, ultimately validating and fine-tuning the final design for an optimized user experience.
Paper Prototype
Think Aloud Session
Summary of Findings
Post-Interview Questions
Concept and Task Analysis
Time-to-Task Testing of Final High-Fidelity Prototype
Tasks focused in this project
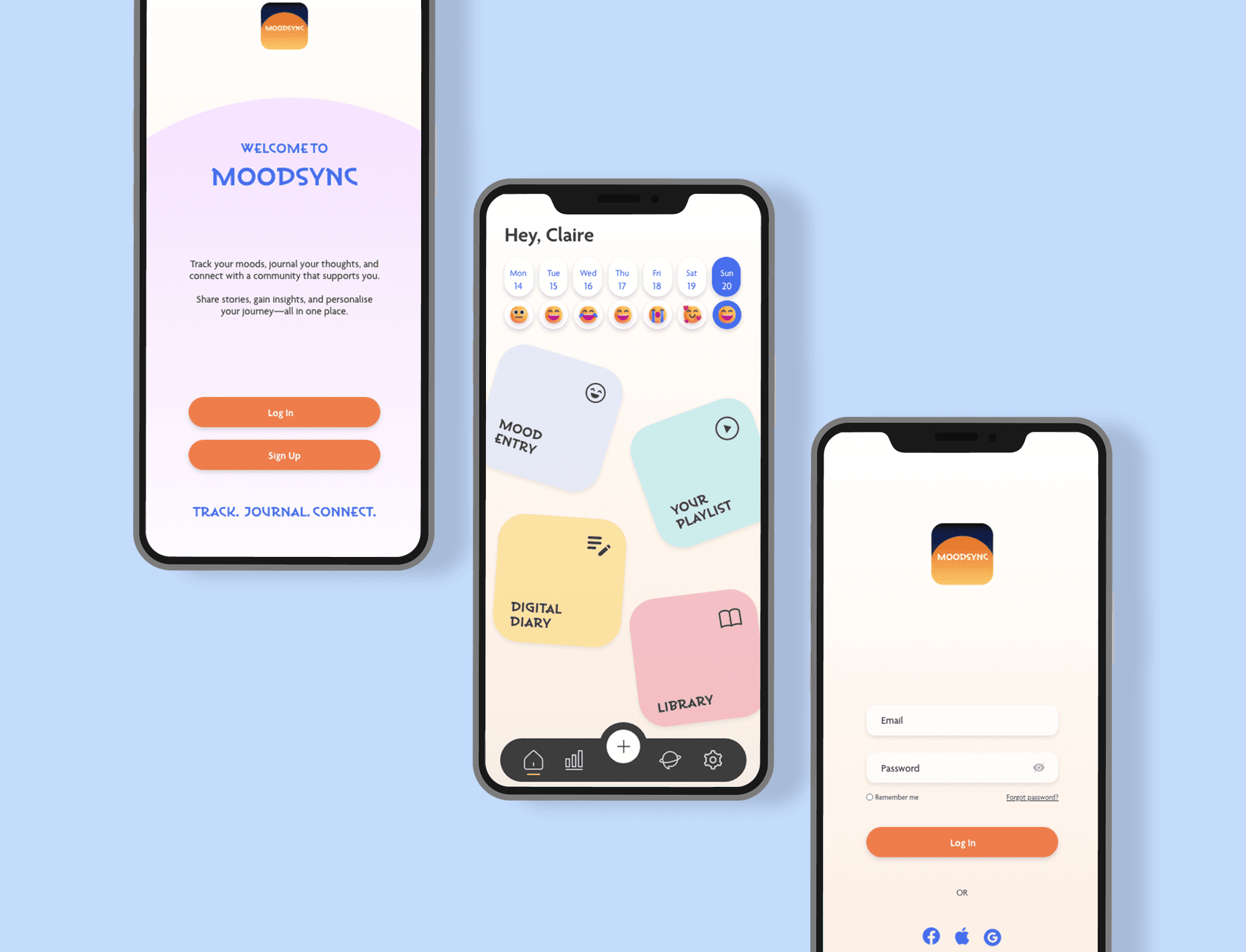
Signing Up
Testing the user’s ability to successfully create an account.
Logging In
Ensuring smooth and secure access for returning users.
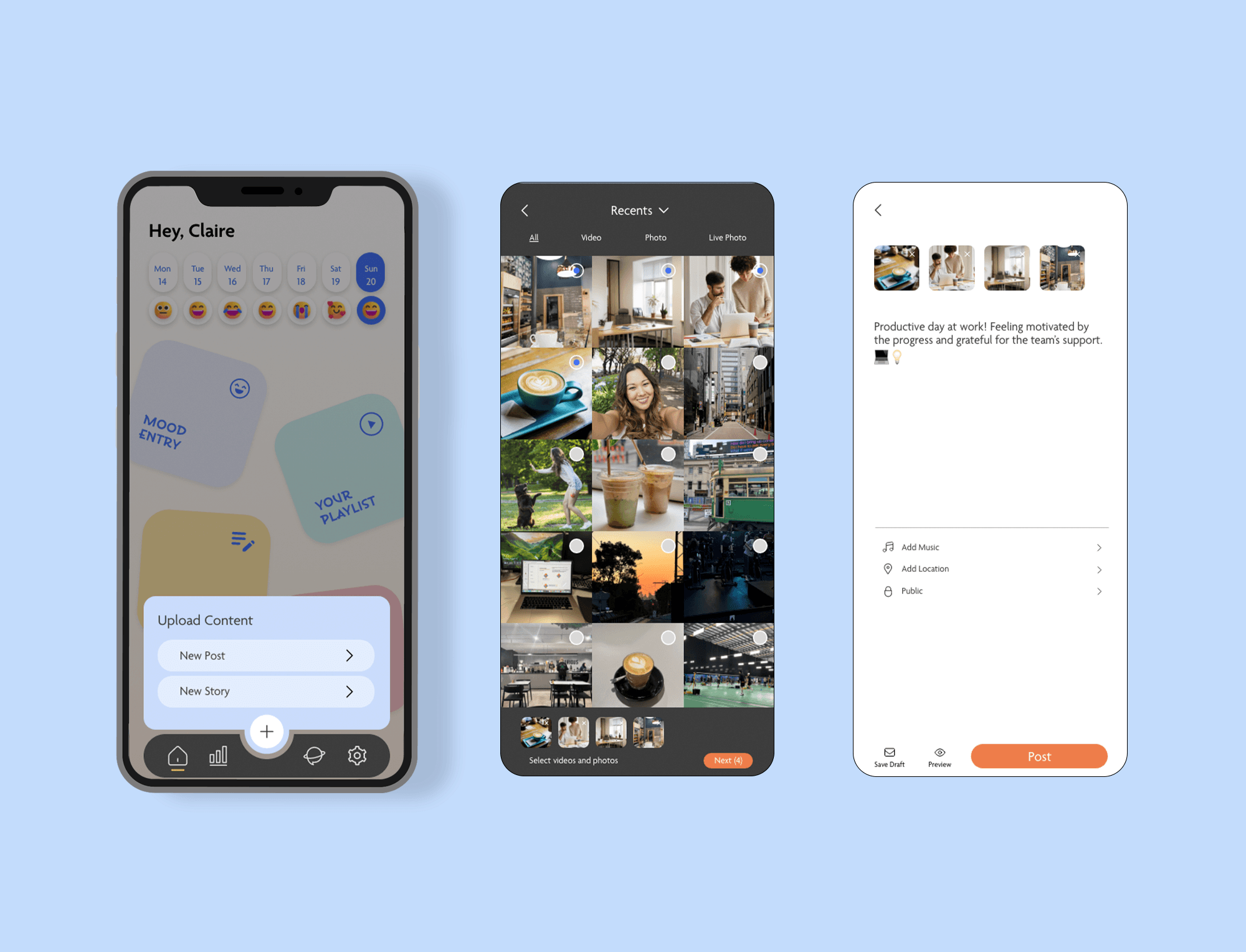
Uploading Content
Verifying that users can upload photos, videos, and audio seamlessly.
Writing a Story
Testing the functionality for creating and editing story entries.
Browsing and Reading Existing Stories
Evaluating the ease of navigating and exploring content created by others.
Sharing Stories
Ensuring that users can share their stories or others' stories within or outside the app.
Key takeaways
This project underscored the importance of user-centered design, as iterative testing through think-aloud sessions and post-interview questions allowed for a deep understanding of user expectations and potential pain points. Simplified, intuitive navigation emerged as essential, especially for core tasks such as signing up, logging in, and browsing, ensuring users could move through the app effortlessly. Time-to-task testing was crucial in refining these interactions, particularly content uploading and story creation, reducing task times and enhancing overall usability. Additionally, maintaining consistency across devices reinforced a seamless experience, helping users engage with the app smoothly whether on desktop or mobile. These takeaways were pivotal in creating an optimised, user-focused digital storytelling platform.